网赚随手记
阅读:1037 | 评论:0
213.10.23安装天天团购网系统时,提示需要“PHP怎么开启短标记支持”
于是我按照如下的方法去做:
在你php安装目录找到php.ini(位置在“”)打开,然后搜索 short_open_tag
short_open_tag=Off
修改成
short_open_tag=On
表示是否允许使用短标记
然后重启的你apache或iis即可
爱小志团购网:http://tuan.aixiaozhi.com/
2013.10.19
2.修改顶部导航代码为:
<font size="2">重点推荐: </font>
<a href="http://www.ailen.cn/post/195.html" target="_blank" title="游戏和打码赚钱平台!"><font size="3">
聚享游</font></a>  
<a href="http://www.ailen.cn/post/236.html" target="_blank" title="专业的游戏赚钱平台!"><font size="3">
新麦地</font></a>  
<a href="http://www.ailen.cn/post/13.html" target="_blank" title="最大的游戏体验营销平台!"><font size="3">
PC蛋蛋游戏</font></a>  
<a href="http://www.ailen.cn/123/dama.html" target="_blank"><font size="3">
打码赚钱</font></a>  
<a href="http://www.ailen.cn/123/lianmeng.htm"
target="_blank"><font size="3">
广告联盟</font></a>  
<a href="http://www.ailen.cn/category-6.html" target="_blank">
<font size="3">投资理财</font></a>  
<a href="http://www.ailen.cn/123/shou-ji-zhuan-qian.html"
target="_blank"><font size="3">
手机赚钱</font></a>  
<a href="http://www.ailen.cn/123/fanli.htm" target="_blank"><font size="3">
购物返利</font></a>  
<a href="http://www.ailen.cn/fa-bu-ji-jian.html" target="_blank"><font size="3">
发布计件任务</font></a>  
<a href="http://www.ailen.cn/post/126.html" target="_blank"><font size="3">
我要建网站</font></a>  
<a href="http://www.ailen.cn/map.html" target="_blank"><font size="3">
网站导航</font></a>
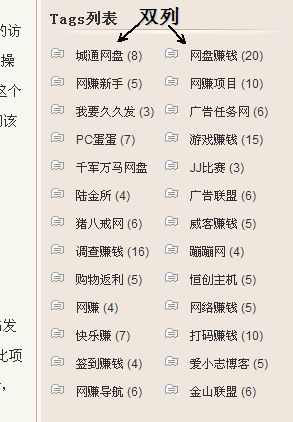
1.zblog博客侧栏修改为双列:

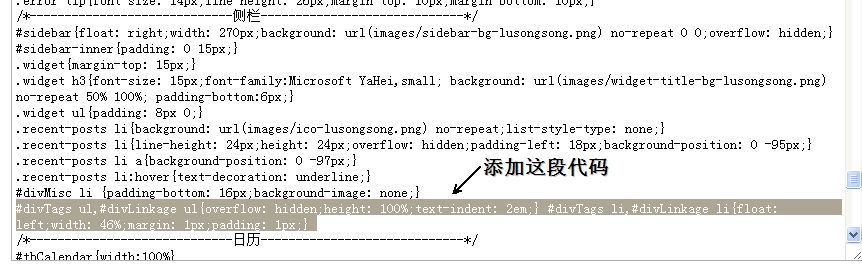
修改的教程,修改卢松松的模版的css文件——LuSongSong-Index.css,具体的位置在“你的域名/zb_users\THEME\LuSongSong\style\LuSongSong-Index.css”
在“侧栏”的css下面添加如下的这段代码:
#divTags ul,#divLinkage ul{overflow: hidden;height: 100%;text-indent: 2em;} #divTags li,#divLinkage li{float: left;width: 46%;margin: 1px;padding: 1px;}
(黑体字的部分)

然后在添加这段代码在以上代码的后面:(这个是“网站分类”的双列代码)
#divCatalog ul,#divLinkage ul{overflow: hidden;height: 100%;text-indent: 2em;} #divCatalog li,#divLinkage li{float: left;width: 46%;margin: 1px;padding: 1px;}
这样就大功告成了!