QQ邮件列表群发邮件防退订技术分享
创业项目 | 2013年06月03日17:33:47 | 阅读:2516 | 评论:15
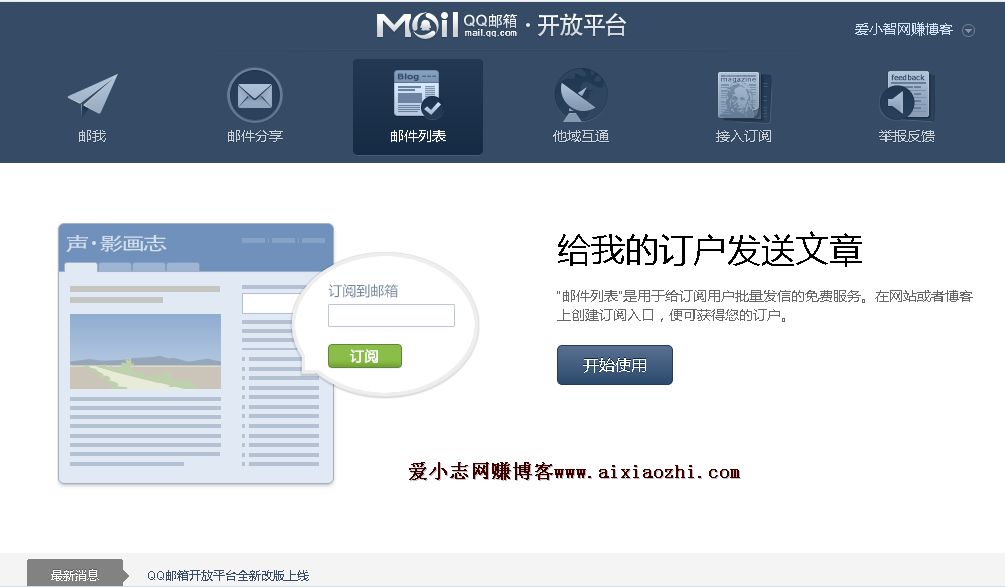
QQ邮件列表是QQ邮箱开放平台下面的一款产品,QQ邮箱开放平台所包括的产品主要有:邮我,邮件分享,邮件列表,他域互通,接入订阅等等功能。而QQ邮件列表是腾讯为大家打造的用于给订阅用户批量发信的免费服务。您可以在网站或者博客上创建订阅入口,用户点击确认即可成功订阅您的邮件,您就可以在后台给这些用户群发邮件了,只需发送一封邮件,无论您有多少用户,无论是您是只有1个,还是几万个邮件订阅用户,您都是可以一次发送,一劳永逸的。并且,您所放松的邮件是100%直达用户的收件箱。即使您们有自己的网站或者是博客,您也可以创建栏目,并且可以将您的订阅的代码发送到任意的地方,比如QQ群,微博等等地方都是可以的。
QQ邮箱开放平台:http://open.mail.qq.com
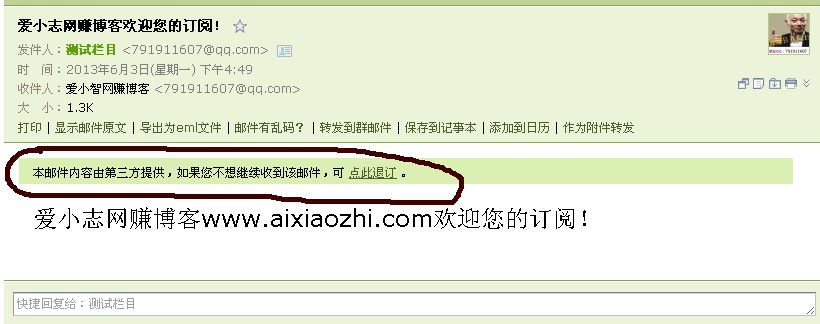
但是,烦人的是,如果用户订阅了我们的栏目,那么,您给用户发邮件时,用户打开邮件之后,在最开始的显著位置,可以看到如下图的一段话:【本邮件内容由第三方提供,如果您不想继续收到该邮件,可 点此退订 .】这段话的意思是,用户随时可以退订我们的邮件,一旦退订了之后,那么,我们就不能够给这些用户来发送邮件了。
试想:我们幸幸苦苦让人们订阅了我们的栏目,却是迎来了一些人的退订,那意味着,我们已经流失了一些潜在的客户。这些客户可能现在对您所发送的邮件不感兴趣,或者是,他现在有事,对于这些不感兴趣,但是,随着时间的推移,他是有可能对您所发送的某一篇的邮件感兴趣的,而一旦产生了兴趣,那么,您就有可能从他们哪里获得收益,或者是为您带来潜在的收益。
那么,我们如何去掉这一段代码【本邮件内容由第三方提供,如果您不想继续收到该邮件,可 点此退订 .】呢?下面就是我们今天要为大家所讲的重头戏:QQ邮件列表群发邮件防退订技术。(需要注意的是,这个防退订技术只是针对使用腾讯QQ邮箱订阅的用户有效,对于其他邮箱产品比如网易163邮箱是不能去掉这些文字的)
为了便于写这篇教程,爱小志特别的为此建立了一个测试栏栏目,我们创建好了测试栏目之后,可以使用自己的QQ邮箱订阅一下这个栏目。然后,我们来开始编写邮件了。
首先,我们进入栏目,点击【邮件 管理您创建的邮件】
然后,我们点击【创建新邮件】:
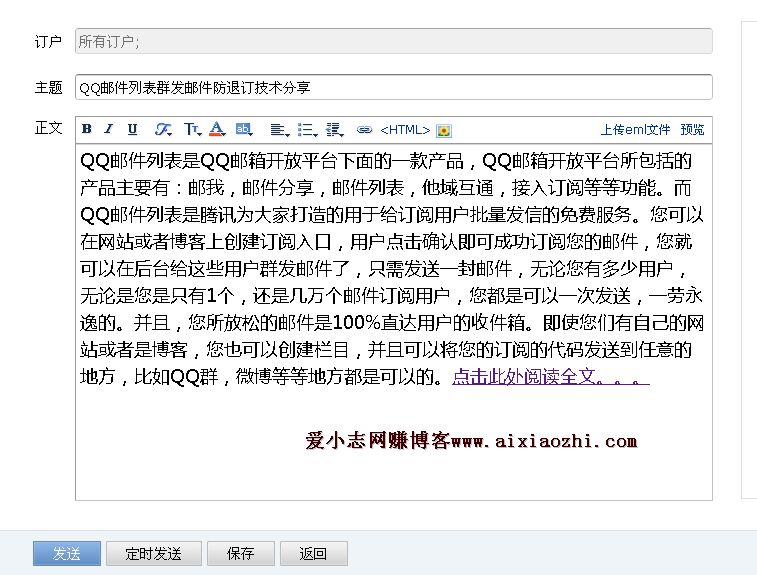
进入如下邮件编写的界面:
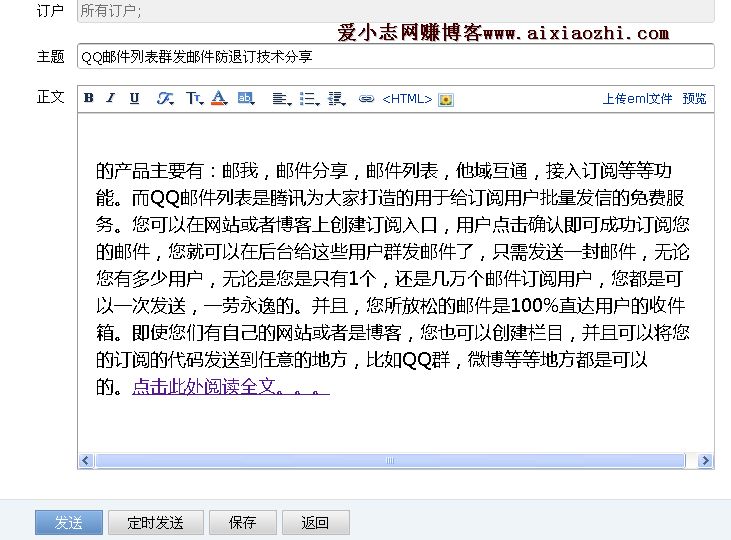
首先,我们输入您要群发的邮件的主题和正文,比如上面这张爱小志编写的主题为【QQ邮件列表群发邮件防退订技术分享】的邮件,编写为完了之后,我们点击正文编辑框上面的“<HTML>”:
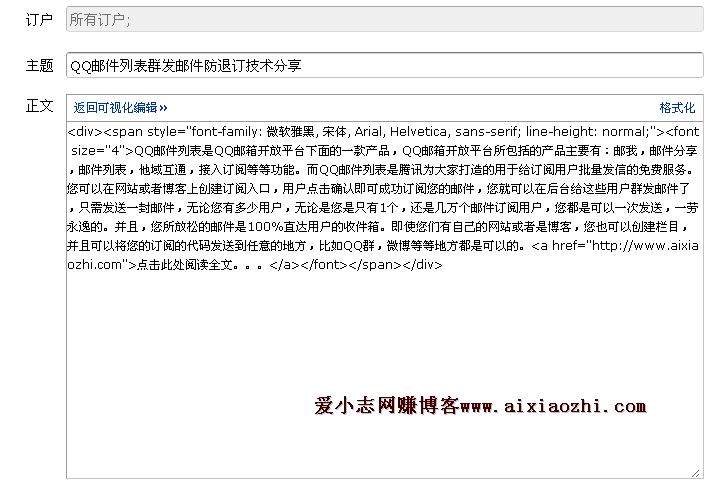
点击之后是如下图的界面:
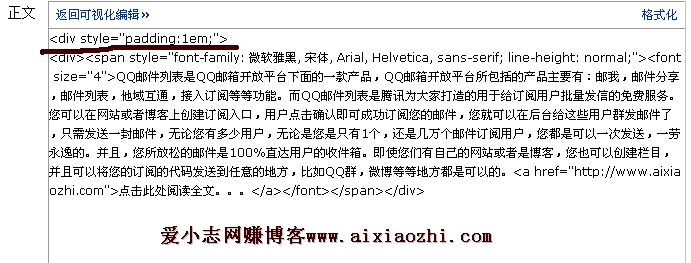
在正文代码开头的“<div><span style="font-family: 微软雅黑, 宋体”之前,我们输入如下代码:
“<div style="padding:1em;">”,输入之后,我们按一下键盘上面的Enter键使“<div><span style="font-family: 微软雅黑, 宋体”代码另起一行,如下图:
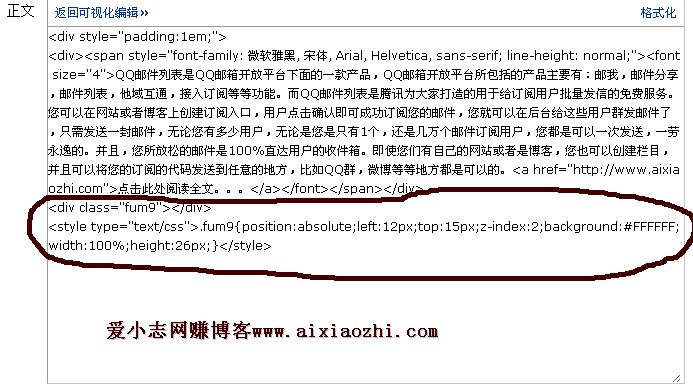
然后,我们在正文的结尾,即代码“点击此处阅读全文。。。</a></font></span></div>”之后,另起一行,输入代码这段代码
<div class="fum9"></div>
<style type="text/css">.fum9{position:absolute;left:12px;top:15px;z-index:2;background:#FFFFFF;width:100%;height:26px;}</style>
如下图:
以上步骤做完了之后,我们点击“返回可视化编辑”,查看邮件正文效果:
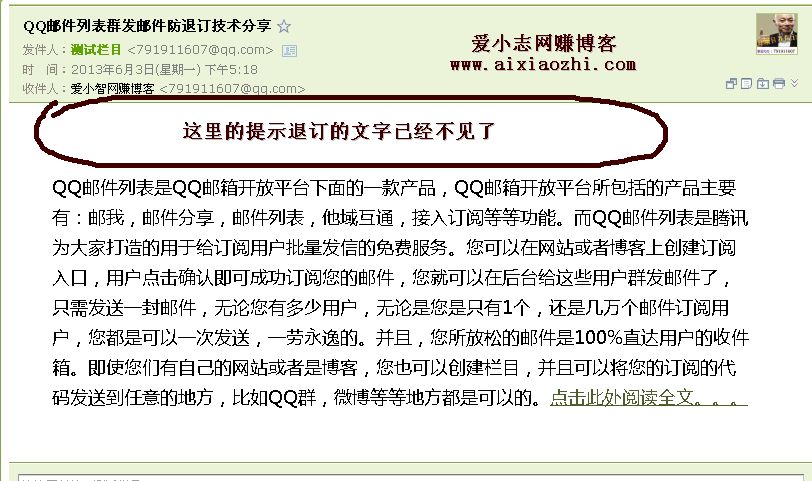
效果如果是前面一些文字不见了,那说明我们的代码编辑成功了,我们点击下面的【发送】按钮,如果发送成功,则会看到以下提示:
然后,我们登录订阅这一栏目的QQ邮箱查看邮件:
我们已经看到,那段恼人的提示文字【本邮件内容由第三方提供,如果您不想继续收到该邮件,可 点此退订 .】已经消失了。这说明,我们的防退订的邮件,已经编辑发送成功了。
好了,今天为大家关于QQ邮箱油件列表群发邮件的防退订教程就为大家讲解到这里了。QQ邮件列表是一种很好的营销手段,使用QQ邮件列表,有利于我们构建一种“鱼塘营销”的模式,将我们的潜在的用户,放在自己的“鱼塘”里面,等长大后,我们就可以“收网”了,哈哈!
最后,再次附上防退订完整代码:
<div style="padding:1em;">
邮件正文内容
<div class="fum9"></div>
<style type="text/css">.fum9{position:absolute;left:12px;top:15px;z-index:2;background:#FFFFFF;width:100%;height:26px;}</style>
祝你成功!
本文标题:QQ邮件列表群发邮件防退订技术分享
本文链接:http://www.ailen.cn/?id=125
版权声明:本文章是 艾乐创业网 的原创文章,未经允许请勿转载本文章!
上一篇:加入快乐赚站长联盟
上一个文章
加入快乐赚站长联盟相关文章
- 10-27 小本生意做什么好赚钱快,小本生意做什么好赚钱快
- 10-27 十大暴利小型加工厂,十大暴利小型加工厂
- 10-27 小区里面适合做什么生意赚钱,小区里面适合做什么生意赚钱
- 10-14 小本创业最赚钱的20个项目,小本创业最赚钱的20个项目
- 10-14 适合带孩子的小本生意,适合带孩子的小本生意
- 10-14 穷人创业一千元以下的养殖,穷人创业一千元以下的养殖
- 09-10 乡镇上适合女人开的店有哪些?,乡镇上适合女人开的店有哪些?
- 09-10 懒人养殖项目回本最快的养殖业,懒人养殖项目回本最快的养殖业